Why We Chose Ember.js for Nightwatch
Here at Nightwatch, we count ourselves lucky to have correctly made an important decision when we started developing our ambitious web interface for the services we offer online. Now, we want to tell you about it, hoping it can benefit you too.
When choosing a front-end framework for your application, you’re faced with a wide array of options, each promising to improve existing solutions in a better, more exciting way. This means your problem is now twofold; in addition to stress due to decision fatigue, it’s also easy to get persuaded into what’s currently fashionable, only to realize later that your decision is not working out well for your project’s maintainability on the long run.
Granted, the front-end ecosystem has never been broader, and the tooling has never flourished so vividly. The ambivalence of it is that it’s an exciting place, but mainly for passionate explorers with a lot of free time on their hands.

A painting by Pieter Bruegel the Elder, possibly depicting the front-end development landscape at the moment
Unfortunately, if you’re involved in a real business and have to maintain an actual, possibly bootstrapped product, you need to be extremely careful in what technology you base your product on in order to survive.
If you fail to choose your tools wisely, you might end up fighting them, when you really should be fighting for customers by rapidly delivering new or improved features in your application.
What We Needed
When starting out with Nightwatch, we wanted to use a front-end framework, which:
- Is perfect for a bootstrapped business on a budget,
- Includes all moving parts for a modern web application (routing, state management, components, asset build tools, CLI),
- Provides reactive templates, fast rendering and doesn’t choke on a lot of elements,
- Reduces development churn by offering conventions and enforced app structure,
- Enables newly joined developers to be productive starting day one,
- Is backed by a stable open source coalition (and not a corporation, or even worse, venture capital),
- Is continuously being developed and improved, providing regular and clear upgrade paths,
- Provides excellent documentation and guides,
- Is mature and tested in battle, used by many successful companies (Intercom, LinkedIn, Apple, NBC, Twitch, Netflix,…).
Two years ago, in May 2015, we placed our bet on Ember.js:

Initial commit with Ember.js
Growing (up) with Ember.js
In product development, the primary goal is to develop and improve the product. A product is made with tools. To ensure an updated product, you have to keep your standards and tools updated as well; otherwise, you risk piling up technical debt.
Ember.js excels at making upgrades pretty much painless. As painless as it goes in the front-end JavaScript world.
Let’s run a little retrospective:

Just a few of Ember upgrades in Nightwatch
This is an (omitted) upgrade commit list from the last two years of development. Given the fact that one computer year ≈ seven JavaScript years, it’s impressive how Ember.js enabled us to both grow our application rapidly while allowing us to keep the framework updated without much effort. In this volatile world of front-end development, this just sounds hard to believe.
Can you count how many routers React retired and how many times Angular backwards-incompatibly reinvented and renamed itself in this time? 🤔
Mind you, these upgrades didn’t just involve bug fixes, but also major goodies like:
- A complete rewrite of the rendering engine (Glimmer 2), one of the fastest rendering engines in the world, which considerably reduced the bundle size,
- Support for lazy loading parts of the app (Engines),
- Support for server-side rendering (FastBoot).
Ember calls this concept stability without stagnation, which resonates loudly with our philosophy. The idea is that backward compatibility is important and can be maintained while still innovating and evolving the framework.
Little to No Development Bureaucracy
Generally, bureaucracy is something unpleasant that wastes your time and doesn’t really matter in the whole scheme of providing value to your users.
When using other frameworks, we’ve often observed development teams lose precious days (or even weeks) on:
- Arguing on how to structure code and which file goes where,
- Configuring build tools, asset chains, deploy pipelines,
- Dealing with asset fingerprinting and cache busting,
- Setting up test runners, test assertion libraries,
- Deciding on data flows and state management,
- Differentiating between development and production builds,
- Feeling lost due to incomplete documentation.
The truth is, most of the time we can’t really afford to deal with these things, nor want to - because they provide zero business value. We just want to work on amazing features for our users.
Luckily, Ember.js comes with all these tools already attached and figured out - continuously updated to the best practices in contemporary web development.
Developer Ergonomics
Ember is one of those frameworks that put the developer in the first place. It enables them to be able to accomplish more, faster, and without suffering from decision fatigue.
Ember CLI
Ember provides superb development workflow. Its primary utility is Ember CLI, a command line utility which includes a fast Broccoli-powered asset pipeline, a strong conventional project structure, and a rich add-on system for extending with npm and bower dependencies.
Want to spin up a development server? Just execute ember serve in your terminal. It rebuilds the code on each code change, and it does it very quickly (thanks to Broccoli pipeline).
You don’t need much guessing to figure what ember build or ember deploy commands do. And there is a lot more. Scaffolding, test execution, unit/integration/acceptance tests – a full test harness in the command line.
CLI tools are nowadays pretty common in frameworks, but that wasn’t always the case. Hats off to Ember, which popularized the idea of CLI programs to increase productivity. Both Angular CLI and Create React App are based on, or heavily influenced by Ember CLI.
Ember Data
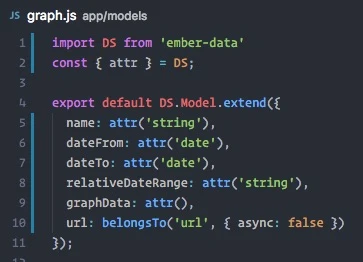
Ember Data is a customizable data layer add-on that comes with Ember (usage is completely optional though) that maps to your back-end models and provides convenient methods for async queries and CRUD operations straight out of the box.

Ember Data model
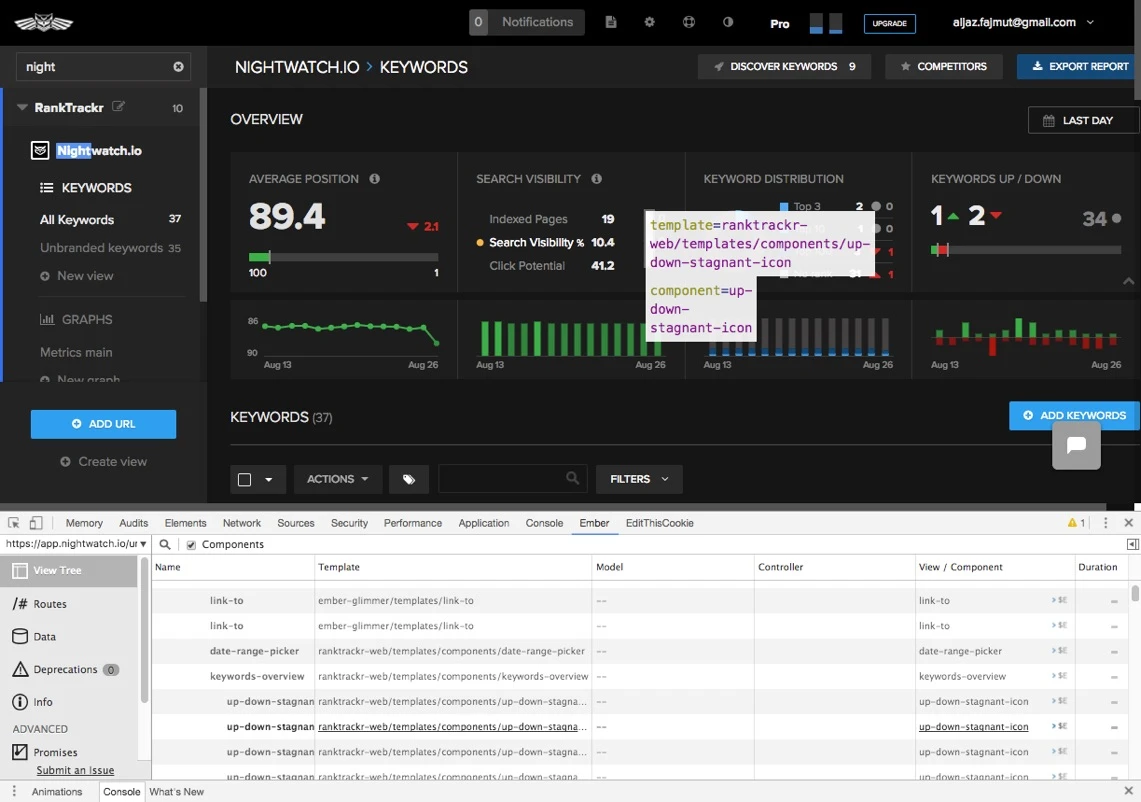
Ember Inspector
Ember Inspector is a multi-dimension x-ray scanner and an oscillator for Ember applications. This browser extension allows us to browse through the internal structure, inspect state in every corner of the app and measure performance. For microscopic inspection, you can bring any component reference to JavaScript console. We think that’s very cool 😎.

Inspecting components in Nightwatch
Rich Features, Done Fast
There have been claims Ember.js will lock you into an Ember way of doing things and leave you with a small maneuvering room when trying something a bit different. Well, Nightwatch is a living proof this claim is false.
For example, take a look at our custom graph configurator:


It’s is an excellent choice for running feature-rich web applications where you want to focus on business and features instead of solving issues and dilemmas about tooling and deciding on which pieces to bring into the bundle to make everything work. This is especially crucial for teams of any size that need to move fast. Ember.js is all about that. That’s why we’re using it. What about you?
