Advanced Schema Markup Techniques for SEO
Our team has been in SEO for quite a while now, and during this time, we’ve seen the rise and fall of dozens of different techniques. Some of them have long lost their relevance, like the obsession with meta keywords or unnatural link schemes.
But there are still some techniques that are killing it today.
In this article, we’re going to talk about one of them - schema markup. Specifically, we’ll be discussing which advanced schema markup techniques can yield the best results.
What is Schema Markup?


Schema Markup, or in plain English, structured data, is really big in SEO today. It helps search engines understand what your content is all about.
It’s a bit of a brainy method, but it lets webmasters and SEO pros serve up the context, connections, and features of their content in a format that robots can easily digest.
Complex? Yeah. Cool? Absolutely.
Origins: Schema.org and Search Engines
The roots of this technique trace back to the schema.org project, which was a collaboration of all major search engines – Google, Bing, Yahoo, and Yandex. This initiative led to the creation of a universal dictionary covering diverse schemas for various types of content (from classic articles and products, to intricate organizations and events).
Here are some quick facts and terms to get a better grip on it:
- Schema.org Initiative: Originated in 2011. Aimed to standardize structured data to enhance how search engines interpret content.
- Schema.org: The universal dictionary. Crafted through a joint effort of search engine initiatives. It sets the standards for structured data.
- Semantic Context: It’s about deepening the understanding of content not just by the words used but also by their semantic relationships.
How does it work?
Getting Schema Markup up and running means using different formats to send across organized data. JSON-LD (JavaScript Object Notation for Linked Data), Microdata, and RDFa give developers flexible tools to embed metadata into web pages.


Breaking it down:
- JSON-LD: Presents structured data in the form of JavaScript objects. It is very easy to embed into HTML code.
- Microdata: These are built-in attributes in HTML. Integrate them onto your code to enrich content with data.
- RDFa (Resource Description Framework in Attributes): A spec for adding metadata to web resources. It dishes out extra semantic info.
Put simply, these tricks give SEO experts the tools to sprinkle structured data into web pages.
And the payoff? It elevates the credibility of those pages with search engines and provides better information to users.
Rotten Tomatoes found that adding schema to their pages improved click-through rates by 25%, according to data from Rotten Tomatoes and Google. Moreover, implementing schema led to a 2.7 times increase in organic traffic for pages, and the average session duration jumped to 1.5 times longer, according to data from Rakuten.
What’s the benefit of Schema for SEO?
- Semantic Accuracy: Let’s be real - schema Markup is not your typical SEO approach. It improves your content with precise semantics, allowing you to tag elements in rich detail. This ensures search engines pick up on the subtle nuances of web pages.
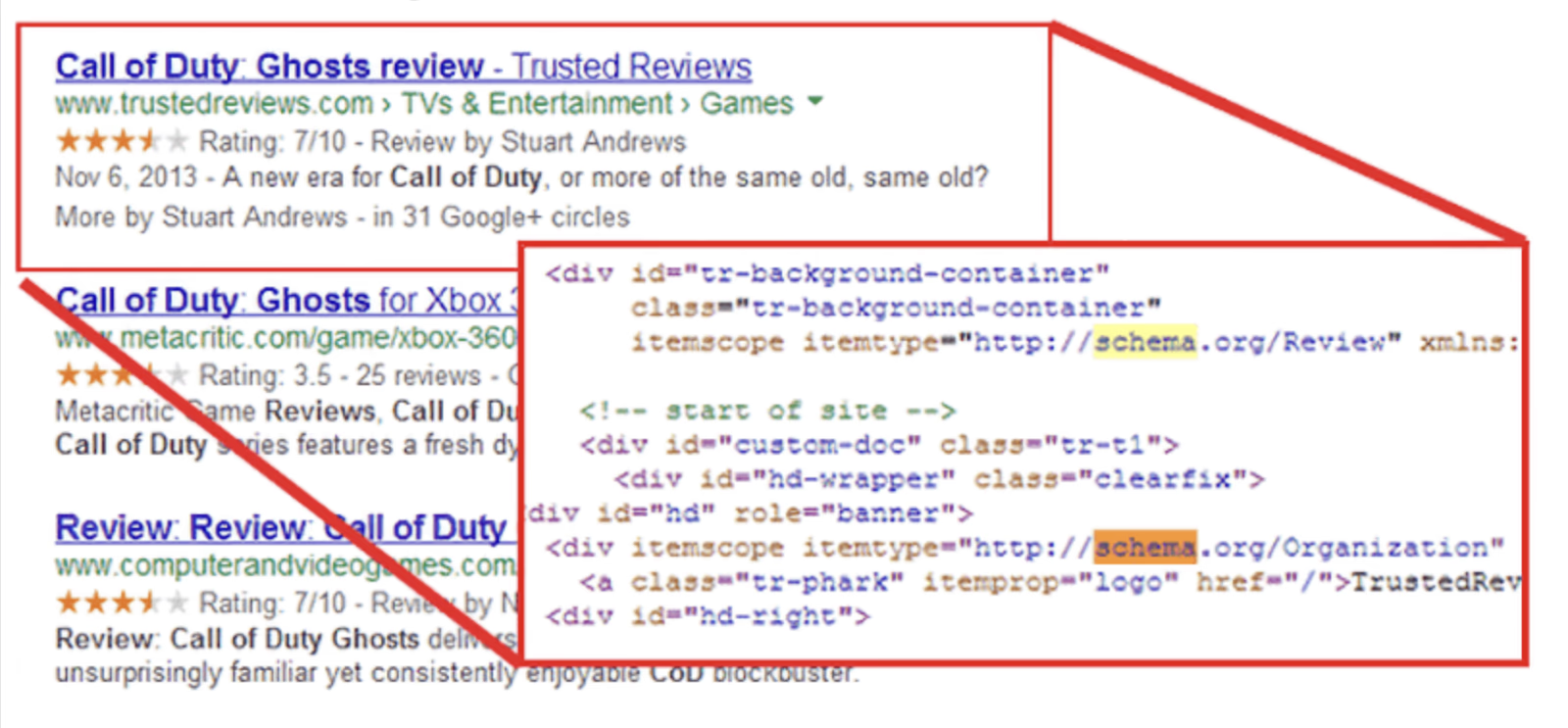
- Enriching Snippets and Improving SERP: The implementation of Schema Markup brings benefits in the form of enriched snippets. Enhanced snippets are filled with structured data. They improve search engine results pages with additional info such as ratings, reviews, product prices, and event details (providing users with a more informative snippet view). You’d be more likely to open a page with rich snippets, wouldn’t you? But we’ll discuss this in more detail later on.
- Schema Types and Hierarchical Structuring: The schema.org dictionary is a massive taxonomy of types (each tailored for specific content categories).
Savvy SEO pros leverage this taxonomy and apply hierarchical structuring. They intertwine various schema types for a deeper understanding of their content.


Schema Markup for Voice Search
Many SEO strategies are now geared towards optimizing for voice search queries too. You’d be surprised to find out that Schema Markup is a key optimization tool for this type of query.
Voice search (via Siri, Google Assistant, and Alexa) obviously demands unique content optimization. But that’s not all! Precise understanding of query context is also crucial. The discussed technique enriches data that search engines use to generate responses to voice queries.
It’s too early to say for sure, but we feel it will also have a big role to play when we start looking at approaches to working with Google’s SGE (Search Generative Experience).
So, structured data enables more efficient interpretation of information. Users expect quick and relevant results - and they get just that.
How to Implement Schema Markup?
Successfully adding Schema Markup is something you have to tackle strategically and thoroughly. If done correctly, search engines will be able to interpret and classify your content more accurately, resulting in more informative results to users.
But, you will need to consider all the technical aspects and requirements of search engines. It’s not a walk in the park, we have to admit that upfront.
Let’s quickly go through the steps for optimal implementation of structured data.
- Choosing a Schema According to Content: Identify the type of content and select the appropriate schema from the schema.org dictionary. Giving each type of content its own special metadata helps search engines grasp the information more effectively.
Let’s say you have a website dedicated to e-books. In this case, using the “Book” schema from schema.org will clearly define key attributes such as author, genre, and ISBN number.
- Using the Right Format: Choosing between JSON-LD, Microdata, and RDFa depending on the technical features of the website.
Example 1: Say you have an online store with a diverse range of products. In this case, opting for the JSON-LD format would be particularly convenient. It integrates easily and minimizes the impact on the HTML code structure.
Example 2: Let’s take a hypothetical example with a product, like a smartphone. Embedding JSON-LD metadata directly into the product page code allows for clear identification of parameters such as brand, model, specifications, and price. It enriches the display in search results, providing users with more detailed information about the product.
- Structured Data Integration: Embed structured data into relevant elements of the HTML code. Optimal placement of metadata depends on the content type, such as within the body of the page or inside
<head>tags. - Adherence to Guidelines: Follow Google’s recommendations and requirements for proper integration. This includes accurately specifying the schema type (using the correct properties) and providing detailed descriptions of the content.
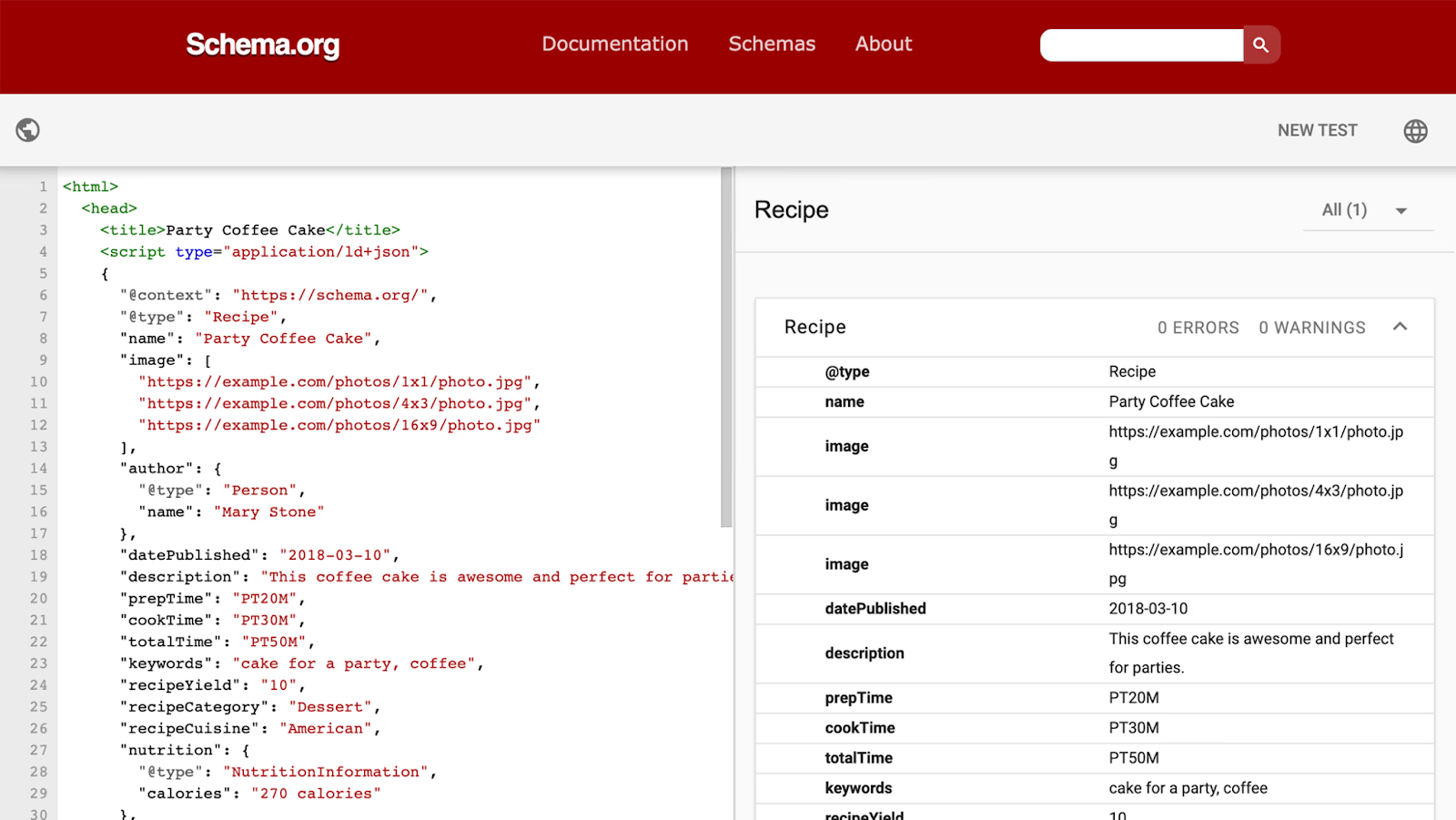
- Error Testing and Validation: After implementing metadata, we recommend conducting testing using tools like Google’s Structured Data Testing Tool. This helps identify and rectify potential errors.
Example 3: Absolutely, mistakes can happen even to the pros due to oversight. We recommend using a tool that alerts you if you’ve chosen an inappropriate schema for the content type. Let’s say you applied the “Event” schema to describe a product – that’s a common slip-up. Another frequent error is the incorrect placement of structured data in the HTML code, such as putting metadata in unsuitable elements or in the wrong order.
- Updating Structured Data: Regularly update structured data to align with changes in content on your website. This is especially crucial for information prone to frequent updates, which are primarily prices and reviews. So, if you’re in e-commerce, this is a must.
- Monitoring and Analytics: Carefully monitor results after schema implementation. Utilize analytics tools to assess the impact on visibility in search results and enhance click-through rates. Additionally, for instant analysis of structured data on specific pages, we use SEO browser plugins, such as SEOquake.
As you see, implementing Schema Markup is not just a technical task, although many initially perceive it as such due to its complexity. We’d like you to approach it as a strategic decision because it has a special impact on user experience.
Now that you are armed with theoretical knowledge, it’s time to move on to the most interesting part, where we will introduce advanced schema markup techniques you can use to enhance your SEO.
Advanced Schema Markup techniques for SEO
Custom Schema types in SEO
So far, we’ve talked about how regular schema markup is a great way to organize data, but guess what? We can take it to the next level! Advanced schema strategies include crafting your own custom schema types.
When developing Custom Schema Types, we’re really focusing on the specifics of our content or catering to the unique demands of our industry.
Benefits?
- Precise Reflection: Creating custom schema types allows for an even more precise reflection of content features.
- Increased Relevance: Unique schemas increase the relevance of content in search results.
- Industry Adaptation: In industries with unique characteristics, standard schemas may not suffice. Creating custom schema types allows adapting structured data to industry specifics. And there are more situations like this than may initially appear.
Let’s imagine a tech website “hypoteticalwebsite.com” regularly publishes product reviews. Creating a Custom Schema Type like “TechProductReview” could look like this:
json
{
"@context": "http://schema.org",
"type": "TechProductReview",
"author": {
"type": "Person",
"name": "Reviewer"
},
"datePublished": "2024-02-21",
"itemReviewed": {
"type": "Product",
"name": "Product Name"
},
"reviewBody": "In-depth review of the product with detailed analysis...",
"reviewRating": {
"type": "Rating",
"bestRating": 5,
"ratingValue": 4.5,
"worstRating": 1
}
}
Our recommendations:
- Every schema type you create should stand out and ideally be closely tied to the distinct content on the page.
- Despite their individuality, created schemas should still adhere to general standards and principles of schema.org.
- Custom Schema Types, like standard ones, require regular updating and testing using tools (for instance, the aforementioned Google’s Structured Data Testing Tool).
This technique = flexibility foremost.
Nested Schema Markup in SEO
Nested Schema Markup, in simple terms, involves embedding one schema type within another. Take, for instance, blending a product schema into an article schema to create a thorough product review.
Benefits?
- Increased Relevance: Detailed nested schemas enhance the relevance of content, which, for us SEO specialists, simply means - higher positions in search results.
- Better Visibility in Search Results: Thanks to more detailed information, rich snippets may appear in search results. Moreover, rich results capture 58% of clicks on search results compared to non-rich ones.
Let’s say there’s an article about tech innovations, including a product review. Here’s how a nested schema for this article could look like:
{
"@context": "http://schema.org",
"type": "Article",
"articleBody": "Article description...",
"author": {
"type": "Person",
"name": "Name"
},
"datePublished": "2024-03-01",
"headline": "Hypothetical Article",
"mainEntity": {
"type": "Product",
"description": "Detailed product description...",
"image": "product-image.jpg",
"name": "Product X",
"review": {
"type": "Review",
"author": {
"type": "Person",
"name": "Name"
},
"datePublished": "2024-03-02",
"reviewBody": "Detailed product review...",
"reviewRating": {
"type": "Rating",
"bestRating": 5,
"ratingValue": 4.8,
"worstRating": 1
}
}
}
}
Our recommendations:
- We advise embedding schemas accurately and logically. Every nested aspect should mirror the actual relationships between different content elements.
- Nested Schema Markup should adhere to schema.org standards and not contradict their principles.
- When creating nested schemas, consider what information may be displayed in search results. So, think about optimizing it for maximum visibility.
This method = most effective in the context of search optimization.
Dynamic Data with JSON-LD
JSON-LD is perfect for websites with dynamic content or single-page applications since it seamlessly integrates with their structure.
Benefits?
- Flexibility and Dynamism: JSON-LD provides flexible integration of structured data into dynamic content. Consider this method if you have websites with constantly updating or changing content.
- Enhancement of User Experience: Dynamic data insertion allows updating information on the page without reloading, which contributes to improved user experience.
- Compatibility with Single-Page Applications (SPA): JSON-LD integrates well with single-page applications where content is loaded dynamically.
Imagine you’ve got a product review page where the rating can shift dynamically. Here’s a snapshot of how JSON-LD might shape up in such a scenario:
<script type="application/ld+json">
{
"@context": "http://schema.org",
"type": "Product",
"aggregateRating": {
"type": "AggregateRating",
"ratingValue": "4.6",
"reviewCount": "102"
},
"name": "Product Name",
"offers": {
"type": "Offer",
"availability": "http://schema.org/InStock",
"price": "$49.99",
"priceValidUntil": "2025-02-28"
}
}
</script>
In this scenario, if the product rating undergoes a dynamic update, you just tweak the JSON-LD script, and that’s it! The fresh information seamlessly integrates into the structured data on the page.
Our Recommendations:
- JSON-LD should always stay in sync with the current content of the page, even when there are dynamic changes happening.
- Data inserted dynamically through JSON-LD should be fine-tuned to ensure search engines interpret it effectively.
- Before going live, thoroughly test dynamic content! You need to ensure it functions properly and, most importantly, displays structured data correctly.
This method = convenience of working with dynamic data.
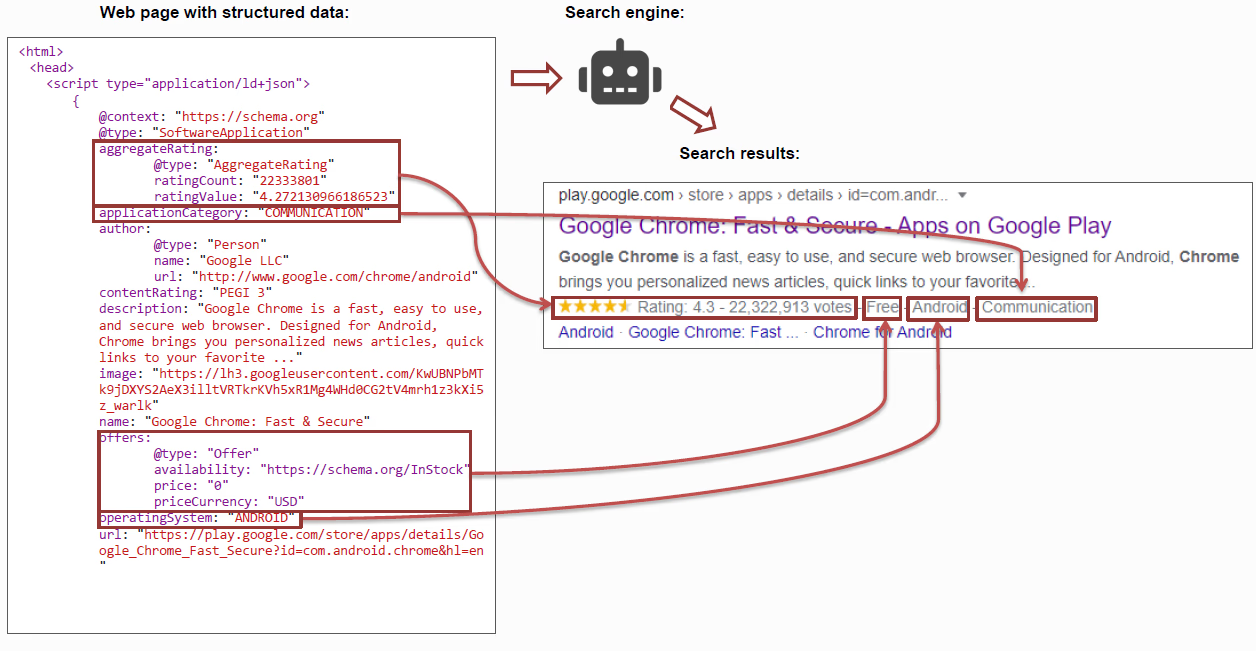
Schema Markup for generating rich snippets
When you apply microdata schema markup to whip up rich snippets in search results, you’re basically boosting the visibility of your content. This might involve showcasing reviews, ratings, and other extra info right into the search results.
Benefits?
- Better Understanding of Content: Microdata schema markup allows search engines to better understand the content of the page, which means they will present your pages more effectively in search results.
- Increased Clickability: Visually appealing rich snippets with reviews, ratings, and other additional information can increase click-through rates and attract the target audience. It’s proven – they grab users’ attention and enhance content visibility.
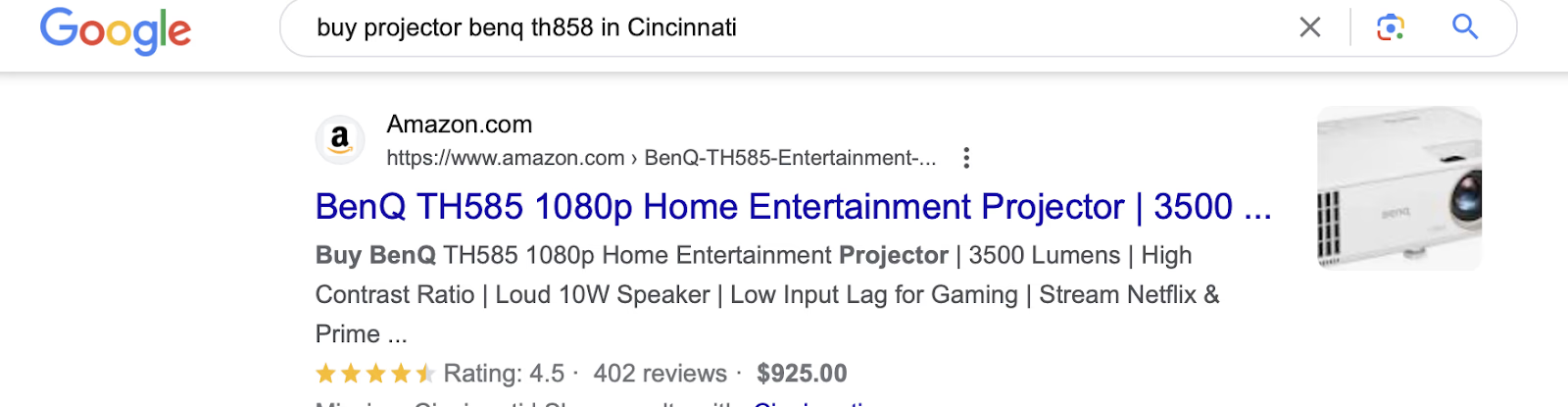
Take a look at rich snippets in action – Amazon nails it with their approach.

Compare the example below against Amazon above. As a user, which site would you be more inclined to click on?

Picture this: you’re running an online store stocked with products. Here’s a snapshot of how a schema for a rich snippet featuring reviews and ratings might shape up:
<script type="application/ld+json">
{
"@context": "http://schema.org",
"type": "Product",
"aggregateRating": {
"type": "AggregateRating",
"ratingValue": "4.5",
"reviewCount": "28"
},
"description": "Product description...",
"image": "product-image.jpg",
"name": "Product Name",
"offers": {
"type": "Offer",
"availability": "http://schema.org/InStock",
"price": "$49.99",
"priceValidUntil": "2025-02-28"
}
}
</script>
Our Recommendations:
- The details in rich snippets need to be spot-on and align with the content on the page.
- We recommend optimizing rich snippets for mobile devices.
This method = increasing the attractiveness of content in search results, which, in turn, positively impacts click-through rates and user engagement.
FAQPage and How-to Markup
Rolling out schema types like FAQPage and How-to can level up how frequently asked questions and step-by-step guides are showcased in search results.
Benefits?
- Highlighting of Questions and Answers: FAQPage Markup allows highlighting questions and answers to be highlighted in search results.
- Enhanced Authority: The FAQPage schema can be used to provide detailed information and increase content authority.
- Expanded Snippets: Results with FAQPage Markup may display with expanded snippets, meaning questions and answers are displayed directly in search results.
Here’s how you can apply FAQPage Markup for a Tech Repair Website:
{
"@context": "http://schema.org",
"@type": "FAQPage",
"mainEntity": [
{
"@type": "Question",
"name": "How to replace a laptop battery?",
"acceptedAnswer": {
"@type": "Answer",
"text": "To replace the battery in a laptop, follow these steps: ..."
}
},
{
"@type": "Question",
"name": "What to do if the phone is not charging?",
"acceptedAnswer": {
"@type": "Answer",
"text": "If your phone is not charging, check the following aspects: ..."
}
}
]
}
Breadcrumb Markup
If you have a strong interlinking structure on your pages, Breadcrumb Markup is definitely something that will catch your attention.
Benefits?
- Understanding Page Hierarchy: Breadcrumb Markup helps search engines understand the hierarchy of pages, making the structure and navigation clearer and better.
- Clear Path for Users: Search results with breadcrumb markup provide users with a clear path to the current page and its position in the site hierarchy.
- Increased Clickability: The presence of breadcrumbs can increase clickability. How? It gives users information about what to expect on other levels of the site.
Here’s how you can implement Breadcrumb Markup for a hypothetical Electronics Online Store:
{
"@context": "http://schema.org",
"type": "BreadcrumbList",
"itemListElement": [
{
"type": "ListItem",
"item": "https://example.com",
"name": "Main page",
"position": 1
},
{
"type": "ListItem",
"item": "https://example.com/electronics",
"name": "Electronics",
"position": 2
},
{
"type": "ListItem",
"item": "https://example.com/electronics/smartphones",
"name": "Smartphones",
"position": 3
},
{
"type": "ListItem",
"item": "https://example.com/electronics/smartphones/samsung-galaxy-s21",
"name": "Samsung Galaxy S21",
"position": 4
}
]
}
Our Recommendations:
- Breadcrumb should reflect the exact hierarchy of pages on the site.
- Each breadcrumb element should have a unique URL for proper navigation.
- Use Schema.org data types for breadcrumb markup to stick to standardization.
Conclusion
Of course, these are not all the techniques that could be discussed, but these are the ones that have been tested and proven to work well. So, once you’ve mastered the basic markup, feel free to use the techniques mentioned above and experiment with them.
Author Bio
Roy Emmerson is the co-founder of TechTimes.com, a B2B SaaS platform that helps businesses stay up-to-date on the latest technology trends. With over a decade of experience in the tech industry, Roy is a thought leader in the field and is passionate about helping companies embrace new technologies to improve their operations and drive growth.